目次
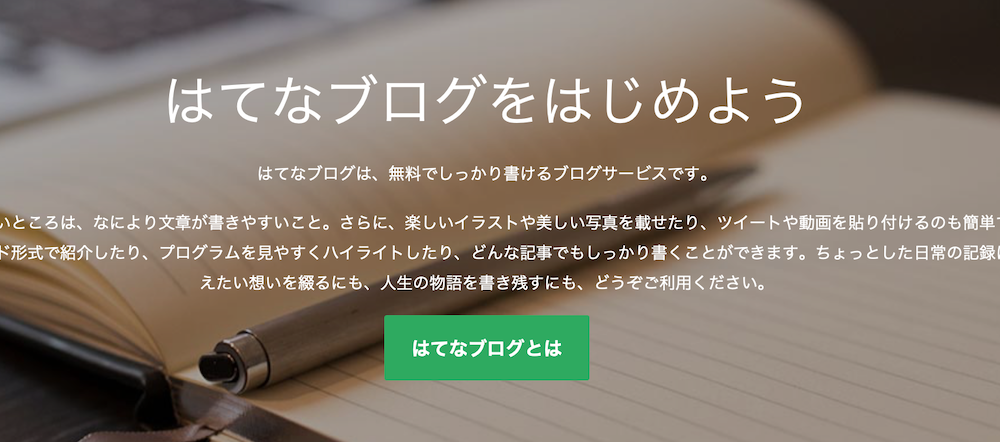
はてなブログ開設
このサイトは、はてなブログで作成したものではありません。
別に、最近はてなブログ(無料)を作ってみました。
もともと2013年に開いたものがあったのですが、放ったらかし。
それはそのまま置いておいて、新しいものを追加したのです。無料で3個まで作れますからね。
カスタマイズ
テーマの選択
テーマを選ぶますが、有料版だと削除できるのに、無料版だと削除できないものというのもあります。
そこのところは、ちょっとがっかりですが、結構変更できるんですよ。
※ CSS 中にXXX で書いてあるものは、変更をお願いします。
グローバルヘッダー
ページのトップに
Hatena Blog
という帯が出ます。これは有料版にすると削除可能なのですが、無料版は削除できません。
テーマによってはヘッダーに置いた画像に溶け込んで、ほとんど目立たなくなります。ですが、”きりぎりす”が選択したものは黒帯状態で結構気になりました。


 じーな
じーな
普通は デザインCSSに
#globalheader-container {
color: #xxxxxx;
background: #fff;
}
これを追加してカラーコードを指定すればいいのですが、全然うまくいきませんでした。
なんでー?
頭にきて、テーマを変更しました。



<アフィリエイト用無料素材集>
テーマ変更 MINIMALISM
実は、これに変更してもグローバルヘッダーの色は変わらなかったのです。
もう ええわっ!
とあきらめて他のことをして、ある日またやってみるとできたのです。
不思議ですよね?
カラーはバック(帯の色)と文字なので、どちらかができないとしても1色は変化してもよさそうなのにできなかったのです。そういうことって、ときどきあるような気がします。
ヘッダー画像
ブログの左右いっぱいに表示しています。パソコンのモニター表示いっぱいではなく、ブログとして指定されている範囲です。つまり帯はモニター表示いっぱいですが、それより短いものになっています。



ヘッダー画像はヘッダーのところから画像をアップすると、大きさが小さいものになる(800ピクセルに設定されている)のでそこは使いません。はてなフォトライフからオリジナルサイズで画像をアップして、そのURLを直接書き込みます。↓
テキストとその位置についても変更しましたが、ご自分のサイトに合わせて数字を変更してみてください。下記の例は文字を左に寄せたものです。
#blog-title {
background: url(“https://cdn-ak.f.st-hatena.com/images/fotolife/x/xxxxxxxxxxxxxxxxxxxxx.jpg”) center 50%;
background-size: cover;
text-align: left;
padding:50px 100px 50px 75px;
}
#title a{
color: #ffffff !important; /*タイトル文字色*/
}
こちらはブログ説明の部分の文字を調整したもの
#blog-description {
color:#ffffff;
font-size:90%;
}
ナビゲーションメニュー
設定については、MINIMALISM のサイトに記載されています。
現在は、HOME と お問い合わせだけ。
お問い合わせのページは、設定ー基本設定から about ページを作成します。
<iframe src=”https://docs.google.com/forms/d/e/1FAIpQLSd8xY4R_cNFrNK0_FKvmLOCl-MCIlCYuYvNing1pHXJ04Dxxg/viewform?embedded=true” width=”640″ height=”1100″ frameborder=”0″ marginheight=”0″ marginwidth=”0″>読み込んでいます…</iframe>
トップページ一覧
トップページの表示を一覧表示に変更できます。無料でもできるんですよ♪
設定ー詳細設定の中、 head に要素を追加 に設定します。
<script type=”text/javascript”>
if( location.href == ‘https://xxxxx.hatenablog.com/’){
location.href=’https://xxxxx.hatenablog.com/archive’;
}
</script>
<noscript>
<p><a href=”https://xxxxx.hatenablog.com/archive”>自分のサイト名</a></p>
</noscript>
う〜ん、やっぱり自分の好みになるまで、ちょっと手間はかかりますね。